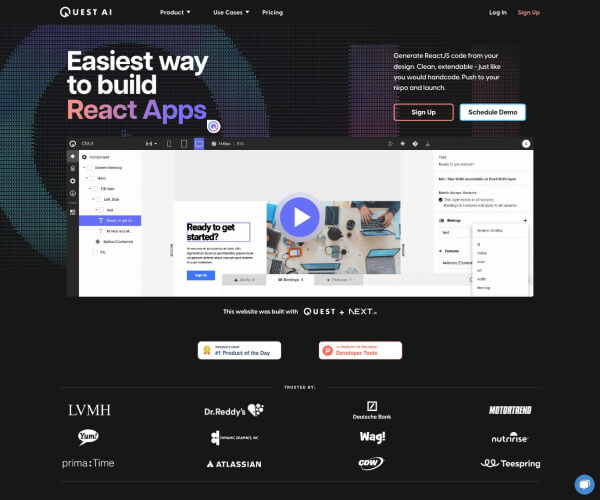
Quest AI 可以將 Figma 設計稿或者手稿轉換為 ReactJS 前端代碼,幫助設計人員或開發人員比以往更快地構建全棧網站應用程序。Quest 支持構建任何 ReactJS 組件,可以構建單個組件并將其添加到現有的 React 應用程序中,也可以使用 Quest 構建整個應用程序,大家快來奇想AI導航網!
Quest AI的主要功能
- 導出Figma設計,提供Figma插件將設計稿導出到Quest
- 同步代碼到GitHub,將生成的代碼推送到 GitHub 存儲庫,可以推送單個組件或整個應用程序
- 實時預覽編好的組件,預覽模式進行測試并查看代碼的工作情況
- 響應式前端代碼,按照需要放大或縮小組件,或者根據屏幕尺寸更改布局,無需編寫任何代碼
- 支持NextJS,開箱即用的 NextJS 支持,并且可以選擇 JS 或 TS 導出代碼
- 支持輸入文本描述提示,AI自動生成對應的功能代碼
如何使用Quest AI
- 訪問Quest的官網,并登錄/注冊賬號
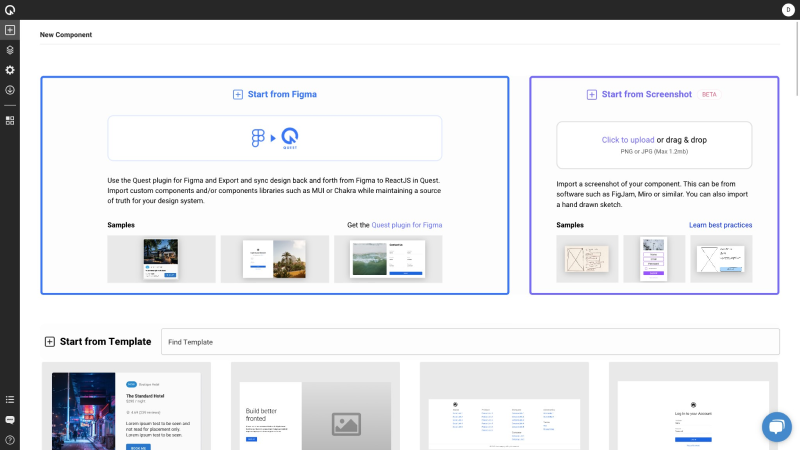
- 登錄成功后會進入到Quest的工作臺,點擊左上角的加號?按鈕
- 選擇Figma、上傳手稿截圖、或者提供的模板
- 點擊對應的元素或組件進行修改,并且可以在左下角輸入描述,AI自動生成功能性代碼
- 右上角可以點擊Git的圖標同步代碼到GitHub,或者點擊下載圖標導出代碼

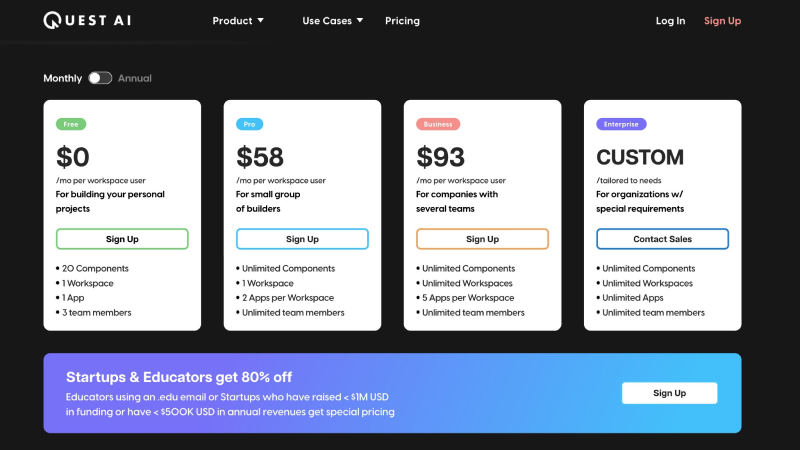
Quest AI的產品價格
Quest AI提供不同的定價計劃以滿足不同的項目需求,初創企業和教育郵箱可獲得80%折扣
- Free免費版,適用于個人項目,支持20個組件、1個工作空間、1個App、3個團隊成員
- Pro付費版,月付版每人每月58美元(年付版49美元/月),支持無限個組件、1個工作空間、2個App每工作空間、無限團隊成員
- Business商業版,月付版每人每月93美元(年付版79美元/月),支持無限個組件、無限個工作空間、5個App每工作空間、無限團隊成員

??版權聲明:若無特殊聲明,本站所有文章版權均歸奇想AI導航網原創和所有,未經許可,任何個人、媒體、網站、團體不得轉載、抄襲或以其他方式復制發表本站內容,或在非我站所屬的服務器上建立鏡像。否則,我站將依法保留追究相關法律責任的權利。